Últimamente estoy enganchado a los plugins, si hace unos días os contaba el plugin que uso para comparar fotografías, hoy os voy a explicar el plugin que uso para mostrar mi Instagram en WordPress.
Buscaba una manera de mostrar, de forma integrada, las imágenes que voy colgando en Instagram en mi web, de forma que se pudieran ver los comentarios, likes, etc. Lo ideal sería poder comentar y poner like desde mi propia web, pero para eso de momento no he encontrado nada, seguiré buscando. El plugin en cuestión se llama Gallerygram, cuesta 16$ y lo podéis comprar en Codecanyon.net.
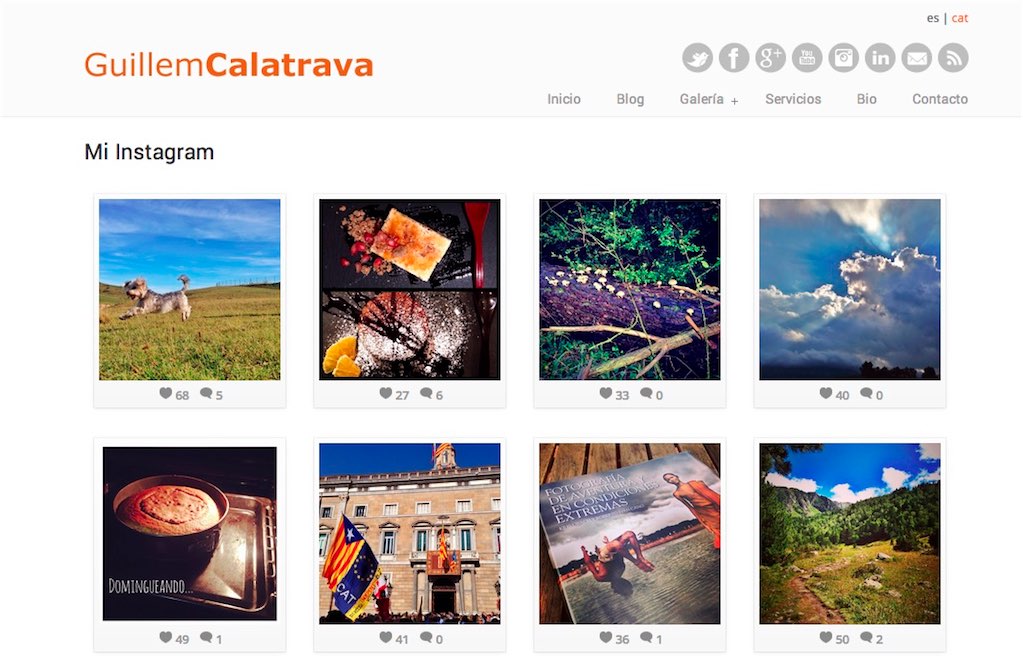
El resultado lo podéis ver en la página que he creado «Mi Instagram» y queda tal que así:

A parte de mostrar vuestras imágenes, y actualizarse automáticamente la galería, también se puede configurar para mostrar un hashtag concreto. Clicando en las imágenes se abrirán en un lightboox que nos permitirá ver los comentarios, o clicar el título y ver la imagen en la web de Instagram y así poder comentar:
Con la búsqueda de plugins para mostrar mi Instagram en WordPress también he probado la opción que ofrece el plugin que utilizo para mis galerías, el Justified Image Grid. A pesar de que en este caso se muestra sólo como una galería, sin mostrar los likes o comentarios, si que es cierto que tenemos muchísimas más opciones.
El Gallerygram sólo permite vincular una página concreta dónde mostrar nuestra galería de Instagram, si queremos, por ejemplo, mostrar en una página nuestra galería, y en otra la galería de un hashtag concreto, no vamos a poder hacerlo. Pero con Justified Image Grid si es posible, pues podemos crear tantas galerías como queramos, configurándolas de muchas maneras distintas, como con los ejemplos que os muestro a continuación:
Mostrando fotografías de cualquier usuario que contengan el hashtag #Naturpixel, limitado a 4 filas:
Código usado:
[justified_image_grid limit=0 instagram_tag=naturpixel preset=1 row_height=120 height_deviation=50 link_title_field=title img_alt_field=off prettyphoto_theme=dark_rounded caption=off instagram_link=yes max_rows=4]
Mostrando fotografías de un usuario concreto, en este caso de @Naturpixel, limitado a 2 filas:
Código usado:
[justified_image_grid limit=0 instagram_recents=341751487 preset=1 row_height=120 height_deviation=50 link_title_field=title img_alt_field=off prettyphoto_theme=dark_rounded caption=off instagram_link=yes max_rows=2]
También se puede configurar para mostrar las imágenes más grandes, probemos ahora con la cuenta de @JoanVendrell, limitado a 2 filas:
Código usado:
[justified_image_grid limit=0 instagram_recents=14682 preset=1 row_height=200 height_deviation=50 link_title_field=title img_alt_field=off prettyphoto_theme=dark_rounded caption=off instagram_link=yes max_rows=2]
Este último plugin lo veo muy interesante para cuando queremos mostrar a nuestros lectores un evento concreto que seguiremos mediante un hashtag. Por ejemplo, cuando a principios de la pasada primavera nos fuimos de viaje a Polonia, subíamos las fotos con el hashtag #MasurianLakesTrip, si hubiéramos creado una página o entrada en el blog con la galería correspondiente, se hubieran ido actualizando las fotografías a modo que las íbamos subiendo, quedando un bonito mosaico de la experiencia:
Código usado:
[justified_image_grid limit=0 instagram_tag=masurianlakestrip instagram_tag_filter=MasurianLakesTrip preset=1 link_title_field=title img_alt_field=off prettyphoto_theme=dark_rounded caption=off instagram_link=yes]
Espero que os sirva de ayuda, cualquier duda la podéis dejar en comentarios.
Mi Instragram @g_calatrava