Últimament estic enganxat als plugins, si fa uns dies us explicava el plugin que faig servir per comparar fotografies, avui us explicaré el plugin que faig servir per mostrar el meu Instagram al WordPress.
Buscava una manera de mostrar, de forma integrada, les imatges que vaig penjant al Instagram a la meva web, de manera que es poguessin veure els comentaris, likes, etc. Lo ideal seria poder comentar i posar like des de la meva pròpia web, però per això de moment no he trobat res, seguiré buscant. El plugin en qüestió es diuGallerygram, costa 16$ i el podeu comprar a Codecanyon.net.
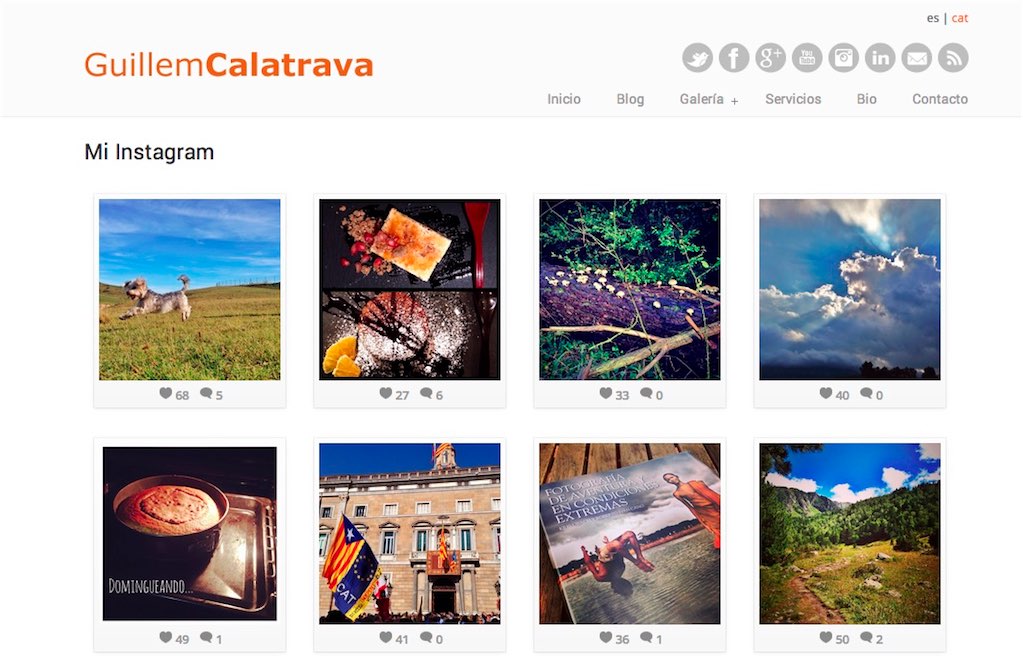
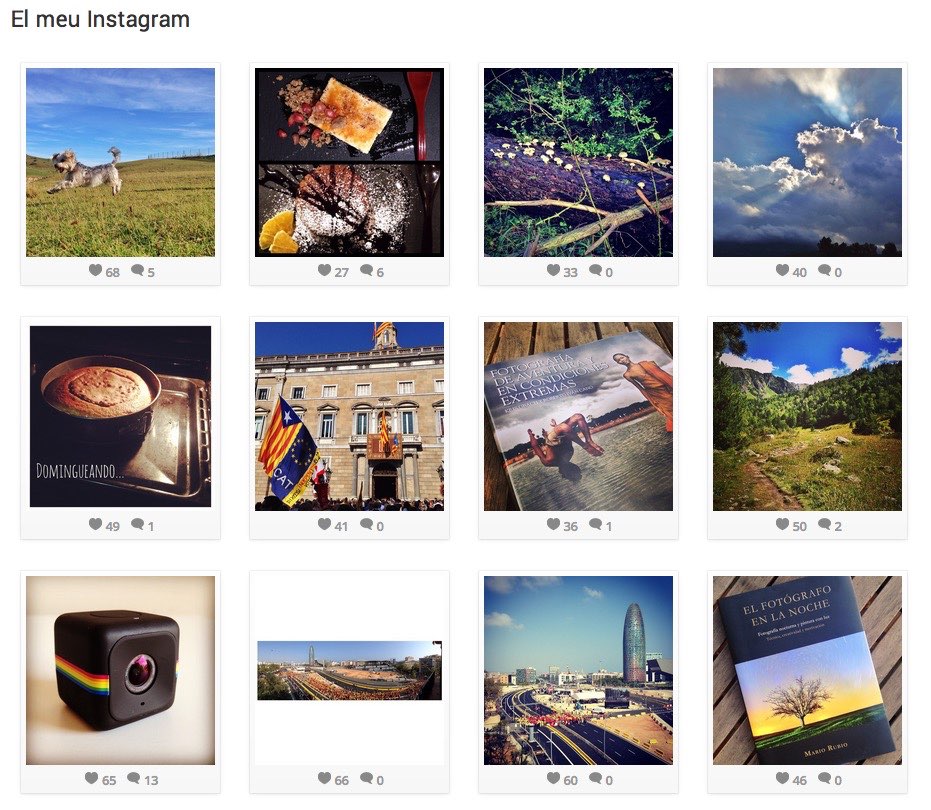
El resultat el podeu veure a la pàgina que he creat “El meu Instagram” i queda d’aquesat manera:

A parte de mostrar vuestras imágenes, y actualizarse automáticamente la galería, también se puede configurar para mostrar un hashtag concreto. Clicando en las imágenes se abrirán en un lightboox que nos permitirá ver los comentarios, o clicar el título y ver la imagen en la web de Instagram y así poder comentar:
A part de mostrar les vostres imatges, i actualitzar-se automàticament la galeria, també es pot configurar per mostrar un hashtag concret. Clicant a les imatges s’obriran en un lightboox que ens permetrà veure els comentaris, o clicar el títol i veure la imatge en la web de Instagram i així poder comentar:
Amb la cerca de plugins per mostrar el meu Instagram a WordPress també he provat l’opció que ofereix el plugin que utilitzo per a les meves galeries, el Justified Image Grid. Tot i que en aquest cas es mostra només com una galeria, sense mostrar els likes o comentaris, si que és cert que tenim moltíssimes més opcions.
El Gallerygram només permet vincular una pàgina concreta on mostrar la nostra galeria de Instagram, si volem, per exemple, mostrar en una pàgina la nostra galeria, i en una altra la galeria d’un hashtag concret, no podrem fer-ho. Però amb Justified Image Grid si és possible, doncs podem crear tantes galeries com vulguem, configurant-les de moltes maneres diferents, com amb els exemples que us mostro a continuació:
Mostrant fotografies de qualsevol usuari que continguin el hashtag #Naturpixel, limitat a 4 files:
Codi emprat:
[justified_image_grid limit=0 instagram_tag=naturpixel preset=1 row_height=120 height_deviation=50 link_title_field=title img_alt_field=off prettyphoto_theme=dark_rounded caption=off instagram_link=yes max_rows=4]
Mostrant fotografies d’un usuari concret, en aquest cas de @Naturpixel, limitat a 2 files:
Codi emprat:
[justified_image_grid limit=0 instagram_recents=341751487 preset=1 row_height=120 height_deviation=50 link_title_field=title img_alt_field=off prettyphoto_theme=dark_rounded caption=off instagram_link=yes max_rows=2]
També es pot configurar per mostrar les imatges més grans, provem ara amb el compte d’en @JoanVendrell, limitat a 2 files:
Codi emprat:
[justified_image_grid limit=0 instagram_recents=14682 preset=1 row_height=200 height_deviation=50 link_title_field=title img_alt_field=off prettyphoto_theme=dark_rounded caption=off instagram_link=yes max_rows=2]
Aquest últim plugin el veig molt interessant para quan volem mostrar als nostres lectors un esdeveniment concret que seguirem mitjançant un hashtag. Per exemple, quan a principis de la passada primavera ens vam anar de viatge a Polònia, pujàvem les fotos amb el hashtag #MasurianLakesTrip, si haguéssim creat una pàgina o entrada en el blog amb la galeria corresponent, s’haguessin anat actualitzant les fotografies a mesura que les anàvem pujant, quedant un bonic mosaic de l’experiència:
Codi emprat:
[justified_image_grid limit=0 instagram_tag=masurianlakestrip instagram_tag_filter=MasurianLakesTrip preset=1 link_title_field=title img_alt_field=off prettyphoto_theme=dark_rounded caption=off instagram_link=yes]
Espero que us serveixi d’ajuda, qualsevol dubte el podeu deixar en comentaris.
El meu Instragram @g_calatrava